How to Choose Fonts for Your Infographics?
22th of January, 2019 | Infowithart

How to Choose Fonts for Your Infographics?
It’s the fourth article from our “How to Create Infographics” series. Last week you learned about top-10 types of infographics. Today it’s high time to master fonts. When it comes to creating the mood of your design, typography plays one of the main roles.
Why Typography Matters
As a rule, text plays a secondary role in infographics. It explains visual content. So, design is surely a Queen here. Nonetheless, this role is important. And the chosen text font affects the way your message will be perceived. Typography builds the personality of your design.
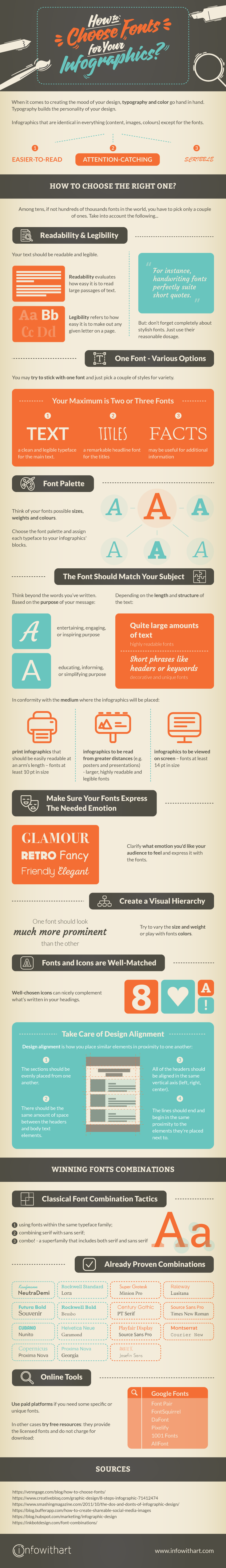
There’s an impressive discrepancy between the perceptions of the two infographics that are identical in everything (content, images, color combination) except for the fonts. An infographic piece may become attention-catching because of one font. Another font-type can make it easier-to-read. And the third one might turn your text into a scribble.
How to choose The Right One?
Among tens, if not hundreds of thousands of fonts in the world, you have to pick only a few ones. What should be taken into account?
Readability & Legibility
It’s so tempting to choose a script or decorative type. Of course, they look so pretty! Now, stop right there. It’s a trap. Your reader shouldn’t feel as if he was deciphering hieroglyphs while reading your content. First of all, your text should be readable and legible.
Readability evaluates how easy it is to read large passages of text.
Legibility refers to how easy it is to make out any given letter on a page.
Anyway, we do not force you to forget about stylish fonts. Just use their reasonable dosage. For instance, handwriting fonts perfectly suite short quotes.
One Font – Various Options
You may try to stick with one font – Open Sans, for instance. And then just pick a couple of styles for variety. For example, bold, regular, all capitals etc. This option will allow you to keep your design consistent and neat. Besides, you won’t overwhelm your readers with a multitude of typefaces, so that they scarcely know which way to look first.
Your Maximum is Two or Three Fonts
1 – a clean and legible typeface for the main text.
2 – a remarkable headline font for the titles and subheadings. Here you can give up readability & legibility rule a bit. Use catchy, stylish and unique fonts to grab users’ attention.
3 (optional) – may be useful for additional information like important stats/facts/quotes dotted around the infographics.
Font Palette
After picking a couple of fonts, think of their possible sizes, weights and colors. Namely, choose the font palette and assign each typeface to your infographics’ blocks. It’ll make your design more consistent. Find out more secrets how to make your design more appealing in our article “Visualize Your Text”.
The Font Should Match Your Subject
Think beyond the words you’ve written.
Based on the purpose of your message:
– entertaining, engaging, or inspiring purpose (e.g. social media marketing infographics) will be well-suited with playful and stylish fonts;
– educating, informing, or simplifying purpose (e.g. statistical infographics) require more minimal and constrained fonts focused on readability and legibility.
Depending on the length and structure of the text:
– quite large amounts of text (paragraphs, abstracts, bullet points) – highly readable fonts;
– short phrases like headers or keywords – decorative and unique fonts;
– captions, chart labels, or, in other words, the text to be read at a glance – highly legible fonts;
You can share your infographics on various channels. Follow this link to learn how to do it effectively. So, in conformity with the medium where the infographics will be placed:
– print infographics that should be easily readable at an arm’s length – fonts at least 10 pt in size;
– infographics to be read from greater distances (e.g. posters and presentations) – larger, highly readable and legible fonts;
– infographics to be viewed on screen – fonts at least 14 pt in size.
Make Sure Your Fonts Express The Needed Emotion
Undoubtedly, font choices evoke emotional responses from the readers. Clarify what emotion you’d like your audience to feel. Make an experiment and show your infographics draft to your relatives/friends. If their emotions don’t match the expected ones, reconsider your font choice.
Create a Visual Hierarchy
You have to establish a clear visual hierarchy between the chosen fonts. One of them should look much more prominent than the other. Try to vary the size and weight or play with fonts colors.
Also, fonts can help you to create the visual hierarchy of your text. Use headings for this purpose. Thus, it’ll be much easier to figure out what points exactly your infographics addresses on the given topic.
Fonts and Icons Are Well-Matched
Well-chosen icons can nicely complement what’s written in your headings. How to be a successful fonts and icons matchmaker? As usual, stay consistent. You may play on contrast. Flat and minimalist icons go well with strong bold fonts. At the same time, the bolder icons are better complemented with thinner and lighter fonts.
Take Care of Design Alignment
Design alignment is how you place similar elements in proximity to one another. It’s about the proper placement of every single illustration, a piece of text or header on your infographic. Namely:
• the sections should be evenly placed from one another;
• there should be the same amount of space between the headers and body text elements;
• all of the headers should be aligned in the same vertical axis (left, right, centre);
• the lines should end and begin in the same proximity to the elements they’re placed next to;
Winning Fonts Combinations
Classical font combination tactics
Some fonts are members of so-called superfamilies. To give you an example, the Avenir superfamily includes such sub-fonts as Avenir Heavy, Avenir Medium, Avenir Light, Avenir Next etc.
As you can see, there’s a selection of different weights, styles and classifications. They are specially designed to work together. That is why you’ll not lose using fonts within the same typeface family.
The same story is with combining serif with sans serif. Find a superfamily that includes both serif and sans serif. And boom – you have a combo!
Already proven combinations
• Kaufmann & NeutraDemi
• Futura Bold & Souvenir
• Rockwell Standard & Lora
• Rockwell Bold & Bembo
• Cubano & Nunito
• Helvetica Neue & Garamond
• Copernicus & Proxima Nova
• Proxima Nova & Georgia
• Super Grotesk & Minion Pro
• Century Gothic & PT Serif
• Playfair Display & Source Sans Pro
• Amatic SC & Josefin Sans
• Raleway & Lusitana
• Source Sans Pro & Times New Roman
• Montserrat & Courier New
Online Tools
You are more than welcome to diversify the list above with your own ideas. In case you don’t feel ready to mix and mingle fonts by yourself, get online help. It’s worth using paid platforms in case you need some specific or unique fonts. In other cases, we recommend using Google Fonts or other free resources as they provide you with the licensed fonts and do not charge you for downloading.
Google Fonts provides users with around 800 various font combinations. It can give you a hint whether the fonts you’ve chosen will go well together. All the fonts are open source and can be used both personally or commercially on any website or in any document.
Font Pair: helps you to create beautiful combinations of Goole fonts. It shows you fonts divided into font categories, that would fit each other nicely.
FontSquirrel: an easy-to-navigate website with a short preview of each font. All the fonts are claimed to be 100% free, for commercial use as well. There’s also a nice bonus for website designers: a Webfont Generator will help to upload and convert fonts for web embedding.
DaFont: you can search for fonts through various categories. Also, you may quickly check what a particular text would look like when written in a font you’ve chosen.
Pixelify: a resource for sharing and downloading graphic design assets. Content creators can upload their own freebies and fully control their assets and portfolio. Users, apart from the option to download assets, can also leave reviews, ask questions, follow creators and create collections.
1001 Fonts: one of the oldest free fonts resources. Currently, there must be tens of thousands of free fonts available for download. Most of them are free of charge, but there’re also a few shareware fonts included. To avoid any legal issues, just check the license terms before downloading any font.
AllFont: just as with the previous resources, there’re also lots of fonts divided into categories; plus, you don’t have to download the font to see how your text will look like – just enter the desired phrase as an example, and you’ll get an idea of the font.
We are sure that now your confidence in choosing typography for your infographics has significantly grown. Stay in touch with Infowithart! There’s always something interesting for you!
SOURCES
venngage.com/blog/how-to-choose-fonts/
creativebloq.com/graphic-design/8-steps-infographic-71412474
smashingmagazine.com/2011/10/the-dos-and-donts-of-infographic-design/
blog.bufferapp.com/how-to-create-shareable-social-media-images
blog.hubspot.com/marketing/infographic-design
inkbotdesign.com/font-combinations/