How to Choose Pictures to Suit Your Infographic Design?
30th of January, 2019 | Infowithart

Have you looked over the previous articles from our “How to Create Infographics” series? If yes, you must have already been empowered with the text and typography secrets. If no, you’d better hurry to check them out… Because the new one is coming! Today we’re going to talk about illustrations.
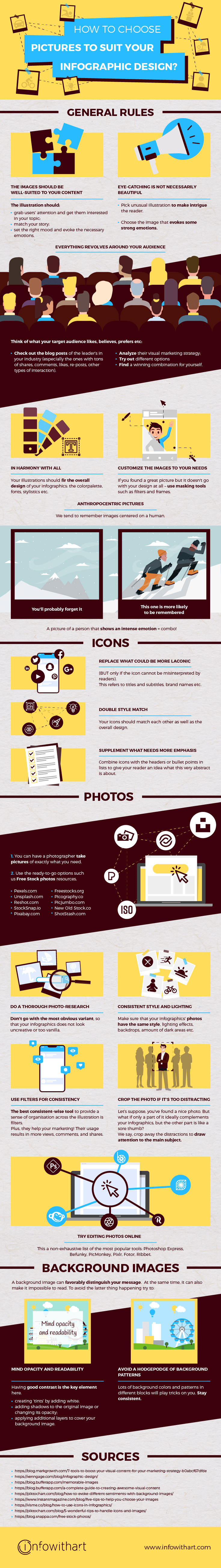
General Rules
The images should be well-suited to your content
The story is the same as with fonts and colors: the visuals should fit the text. Its main function is to grab users’ attention, so that they get interested in your topic. If you’ve chosen the suitable image, the user would successfully pass over the attention-grabbing stage and dive into the text. So, to avoid misunderstanding, the illustration should match your story. In the best-case scenario, it would also set the right mood and convey the emotions you’d like to evoke with your infographics.
Everything revolves around your audience
We won’t get tired of repeating it. Seriously, it’s a cornerstone. You have to think of what your target audience likes, believes, prefers and so on. Why bother? Because the first thing they see is usually the illustrations which tend to be the most remarkable among other infographics’ elements. So, while they’re shooting a quick glance at your infographics, their subconscious based on their likes/dislikes, would tell them in a split second whether to stop and dig deeper or just skip.
How to understand your audience better? Keep an eye on the blog posts of the leader’s in your industry. Analyze their visual marketing strategy. Pay special attention to the posts with tons of shares, comments, likes, re-posts, or any other type of interaction. With all that in mind, you can start trying out different options and find a winning combination for yourself.
Eye-catching is not necessarily beautiful
In order to attract attention to your infographics, you shouldn’t always choose only stunning, sweet and “pinky-pie” pictures. The stronger the emotion your image evokes, the more remarkable it is. FYI, strong emotions sometimes aren’t pleasant and cheesy ones.
Another trick here is to leave some intrigue. You may pick an unusual illustration that would make your reader wonder about what comes next.
Anthropocentric pictures
Image memorability research exposed that we tend to remember images centred on a human. That is to say, you’ll, probably, forget a beautiful landscape picture of a waterfall. At the same time, if there’s a person somewhere near that waterfall, your chances to remember it would get higher.
Following the “emotional effect,” we touched upon previously, the photos of people showing intense emotions are the most remarkable. Presumably, it triggers a quicker response in us than neutral expressions.
In harmony with all
Your illustrations should fir the overall design of your infographics, including the color palette, fonts, stylistics etc. Thus, keep relevancy in mind.
Customize the images to your needs
All right, sometimes harmony is hard to reach. Consistency might just screw you over. So, this tip would prevent it from happening if Murphy’s Law came into effect for you. Namely, when you’ve finally found a picture you like but it doesn’t go with your design at all. The masking tools such as filters and frames, were created, among other reasons, for a situation like this.
Icons
If you read our article “How to Choose Fonts for Your Infographics?”, you already know that icons and text can make a pretty swell team together. What should you do to make this team work well?
Replace what could be more laconic
This refers to titles and subtitles, etc. Therefore, you could use icons rather than typing out each of the names in a list or chart. This works the same way if you mention some well-recognized brands. For example, instead of writing down the names of major social networks, you might just as well use the icons of their logos. Although, mind that you can do the replacement if it does no harm to the meaning. Namely, if the icon cannot be misinterpreted by readers.
Supplement what needs more emphasis
Icons can illustrate the main concept or theme of your infographics. So, you can combine them with the headers or bullet points in lists to give your reader an idea what this very abstract is about.
Double style match
Your icons should match each other as well as the overall design. It means that you should stick with one icon style throughout the whole infographic (e.g. only flat or outline style). The other thing is that your icons should go well with the fonts, colors and other images you’ve chosen.
Photos
Photos can bring more vibrancy and life to your infographics, so to speak. Do you have a photographer available to take pictures of exactly what you’re looking for? If you do, great! In case you don’t, no worries! There are ready-to-go options as well. Choose a striking stock photo that would complement your text. You may buy the pictures you like or check some free resources:
Pexels, Unsplash, Reshot, StockSnap.io, Pixabay, Freestocks.org, Picography, Picjumbo, New Old Stock, ShotStash etc.
To make the chosen photo look fabulous, follow our advice:
Do a thorough photo-research
Don’t go with the most obvious variant. Unless you want your infographics to look uncreative or too vanilla. Let your imagination run wild. At least, a little bit.
Consistent style and lighting
Pictures that clearly do not fit each other would bring disharmony to the design. What’s more important, they would distract the attention from your text. Thus, make sure that your infographics’ photos have the same lighting effects, backdrops, amount of dark areas etc.
The best consistent-wise tool is filters
If you didn’t manage to find pictures that match each other in the original, filters would come to your rescue. First of all, filters provide a sense of consistency across the illustration. Second of all, not only do they make your photos look more refined, they help your marketing! Yep, studies have proven that using filters results in more views, comments, and shares. At the end of the day, it makes you and your posts more recognizable on social media platforms.
Crop the photo if it’s too distracting
Sometimes, large photos can divert attention from the text and other infographics elements. In order to avoid that, crop the image by putting it in a frame, for instance.
Try Editing Photos Online
This a non-exhaustive list of the most popular tools: Photoshop Express, Befunky, PicMonkey, Pixlr, Fotor, Ribbet.
Background Images
A background image is a setting for your content. It can favorably distinguish your message. At the same time, it can also make it impossible to read. The latter thing happens when there’s no sufficient contrast between the background image or color and the text on top of it. So, there are some tips on how to make background images work FOR and not against you.
Reinforce your infographics’ main idea
The background image of your infographics should be relevant to the content. You need to find an illustration that can tell your story. At best, it should reinforce it. Or, at least, it has to be related to what’s written.
Mind opacity and readability
Having a good contrast is the key element here. Play around with the following options to see what works best for your text. You may try:
creating ‘tints’ by adding white;
adding shadows to the original image or changing its opacity;
applying additional layers to cover your background image.
But you don’t want to play with fire when in doubt. Keeping your background plain is better than leaving your infographics scribbled.
Avoid a hodgepodge of background patterns
As usual, the golden rule is consistency. Lots of background colors and patterns in different blocks will play tricks on you. You can start with an image background in the first block. Then, the other blocks’ background could be the mix of two-three colors predominant in that image.
SOURCES
blog.markgrowth.com/7-tools-to-boost-your-visual-content-for-your-marketing-strategy-b0abcf67dfde
venngage.com/blog/infographic-design
blog.bufferapp.com/memorable-images
blog.bufferapp.com/a-complete-guide-to-creating-awesome-visual-content
piktochart.com/blog/how-to-evoke-different-sentiments-with-background-images
instantmagazine.com/blog/five-tips-to-help-you-choose-your-images
visme.co/blog/how-to-use-icons-in-infographics
piktochart.com/blog/5-wonderful-tips-to-handle-icons-and-images
blog.snappa.com/free-stock-photos