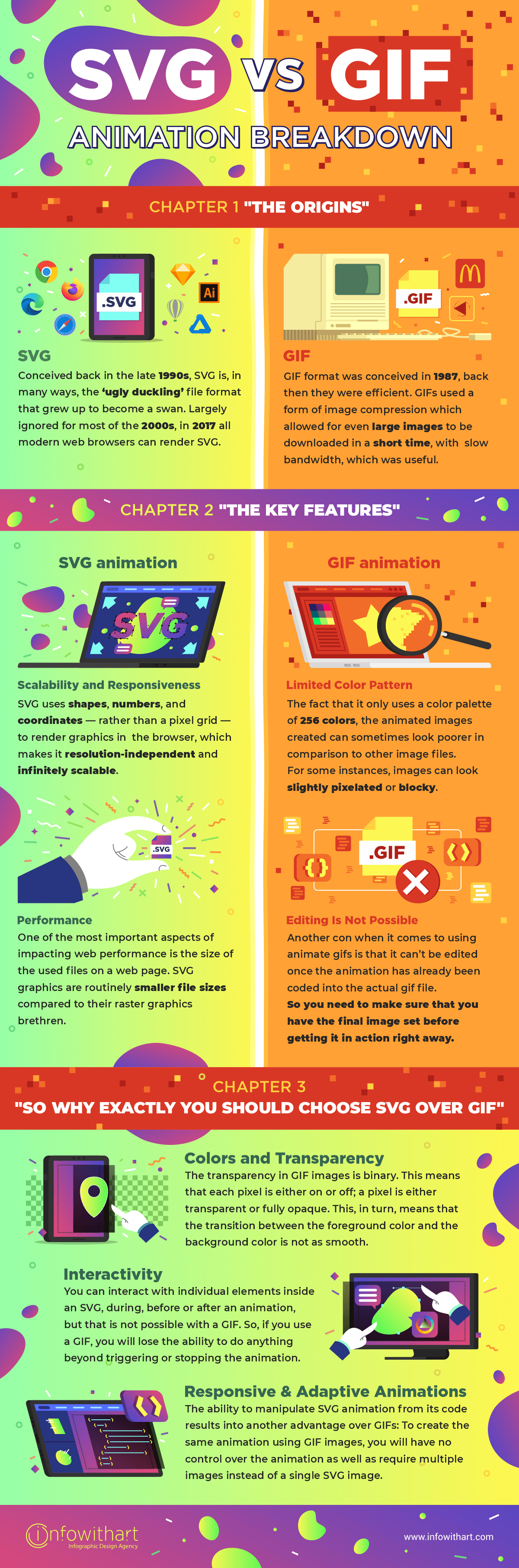
SVG vs GIF Animation
24th of March, 2020 | Infowithart

Chapter 1
“The origins”
SVG
Though it was conceived back in the late 1990s, SVG is, in many ways, the ‘ugly duckling’ file format that grew up to become a swan. Poorly supported and largely ignored for most of the 2000s, in 2017 all modern web browsers can render SVG – and most vector drawing programs export it.
It turns out that SVG was the one graphic format that most closely responds to current web development demands of scalability, responsiveness, interactivity, programmability, performance, and accessibility.
GIF
The origin and intent of the GIF.
Ironically, even though I am calling GIFs inefficient today, the reason they got so popular back in the day (1987) is because they were efficient. GIFs used a form of image compression (called LZW compression) which allowed for even large images to be downloaded in a short time, with slow bandwidth. Later, basic animation was added to the specs, which allowed for multiple images to be painted one after the other with a certain time delay. Turns out, this compression technique, coupled with animation, and the addition of transparency made GIFs particularly useful for displaying logos and simple animated icons with ~10 frames of images.
Chapter 2
“The key features”
SVG
SVG is a vector graphic format—based on XML and is used to display a variety of graphics on the Web and other environments.
Under the hood, SVG documents are nothing more than simple plain text files that describe lines, curves, shapes, colors, and text. As it is human-readable, easily understood and modified, SVG code can be manipulated via CSS or JavaScript. This gives SVG flexibility and versatility that can’t ever be matched by traditional PNG, GIF or JPGs.
The true value of SVG is it solves many of the most vexing problems in modern web development. Let’s see what they are.
Scalability and Responsiveness
Under the hood, SVG uses shapes, numbers, and coordinates — rather than a pixel grid — to render graphics in the browser, which makes it resolution-independent and infinitely scalable. If you think about it, the instructions for creating a circle are the same whether you’re using a pen or a skywriting plane – only the scale changes.
With SVG, you can combine different shapes, paths, and text elements to create all kinds of visuals and to be sure that they will look clear and crisp at any size.
Performance
One of the most important aspects of impacting web performance is the size of the used files on a web page. SVG graphics are routinely smaller file sizes compared to their raster graphics brethren.
GIF
GIFs have been around for as long as I can remember, and today they’re as popular as ever. For an image format so popular, GIFs are horribly outdated and inefficient. Let’s have a look at the main disadvantages of GIF format:
Limited Color Pattern
The fact that it only uses a color palette of 256 colors, the animated images created can sometimes look poorer in comparison to other image files. For some instances, images can look slightly pixelated or images that can look blocky.
Editing Is Not Possible
Another con when it comes to using animate gifs is that it can’t be edited once the animation has already been coded into the actual gif file. So you need to make sure that you have the final image set before getting it in action right away. If you fail to do so, you may have to do the same thing again from the very beginning just to make a minor adjustment to an existing gif file.
Internet Connection Matters
Despite the fact that gif files are small in size and should run smoothly once the sequence of still images has been finally coded, some of these animated images can be dependent on Internet speed. So when the connection lags a bit, the images will not load right away and will end up displaying a less desirable version of that file.
Take note that animated gifs could be very helpful or could be a liability depending on how they are utilized on the website. So before you desire to use a particularly animated gif, try to make sure that you have evaluated the pros and cons as they can work to give your site a boost or otherwise.
Chapter 3
“So why exactly you should choose SVG over GIF”
Colors and Transparency
Perhaps the number one deal-breaker with GIFs is the way transparency is handled, especially when the image is displayed on a background other than a white background.
This is an issue that is most likely to emerge when using GIF icons (whether animated or not) since icons are usually created with transparent backgrounds.
The transparency in GIF images is binary. This means that each pixel is either on or off; a pixel is either transparent or fully opaque. This, in turn, means that the transition between the foreground color and the background color is not as smooth.
I’m not quite sure if there is a way to work around this issue, but I’ve not yet come across a GIF with a transparent background and curved edges that did not have this problem.
If you want to use your image/icon on a non-white background—say, on a dark footer background, this alone could be a deal-breaker.
Interactivity
There’s not much to add here but the fact that you can interact with individual elements inside an SVG, during, before or after an animation, but that is not possible with a GIF. So, if you use a GIF, you will lose the ability to do anything beyond triggering or stopping the animation. Even changing the colors of elements inside the GIF would require additional images to do so. That is yet another advantage to using SVG over GIFs.
Responsive & Adaptive Animations
The ability to animate SVG directly from the code, as well as manipulate its many, many attributes, results in and adds yet another advantage over GIF-based animations: the ability to create responsive, adaptive and performant animations, without adding any extra HTTP requests, using a few lines of code, and with quite smaller file sizes.
If you wanted to create the same animation using GIF images, you would lose the animation control capabilities as well as require multiple images that are probably going to be bigger (in file size) than the one SVG image.
Final Words
SVG can bring a lot of performance benefits to the table when compared to other image formats, especially GIFs.
Thus, given all of the above, we recommend that anywhere SVG could be used for animation, GIFs should be avoided. Unless GIFs show a lot of advantages over SVGs that go beyond browser support for Internet Explorer 8 and below, then I believe SVGs should be the way to go.